In the ever-evolving tech landscape of 2025, having a compelling Web Designer resume is more crucial than ever. With countless applicants vying for the same positions, your resume needs to not only showcase your creative flair but also demonstrate your technical prowess. Our collection of resume examples for Web Designer positions is designed to inspire and guide you in crafting a resume that perfectly highlights your skills, accomplishments, and unique style, helping you secure that dream job.
Web Designer Resume Examples – Free Download




Web Designer Resume Examples
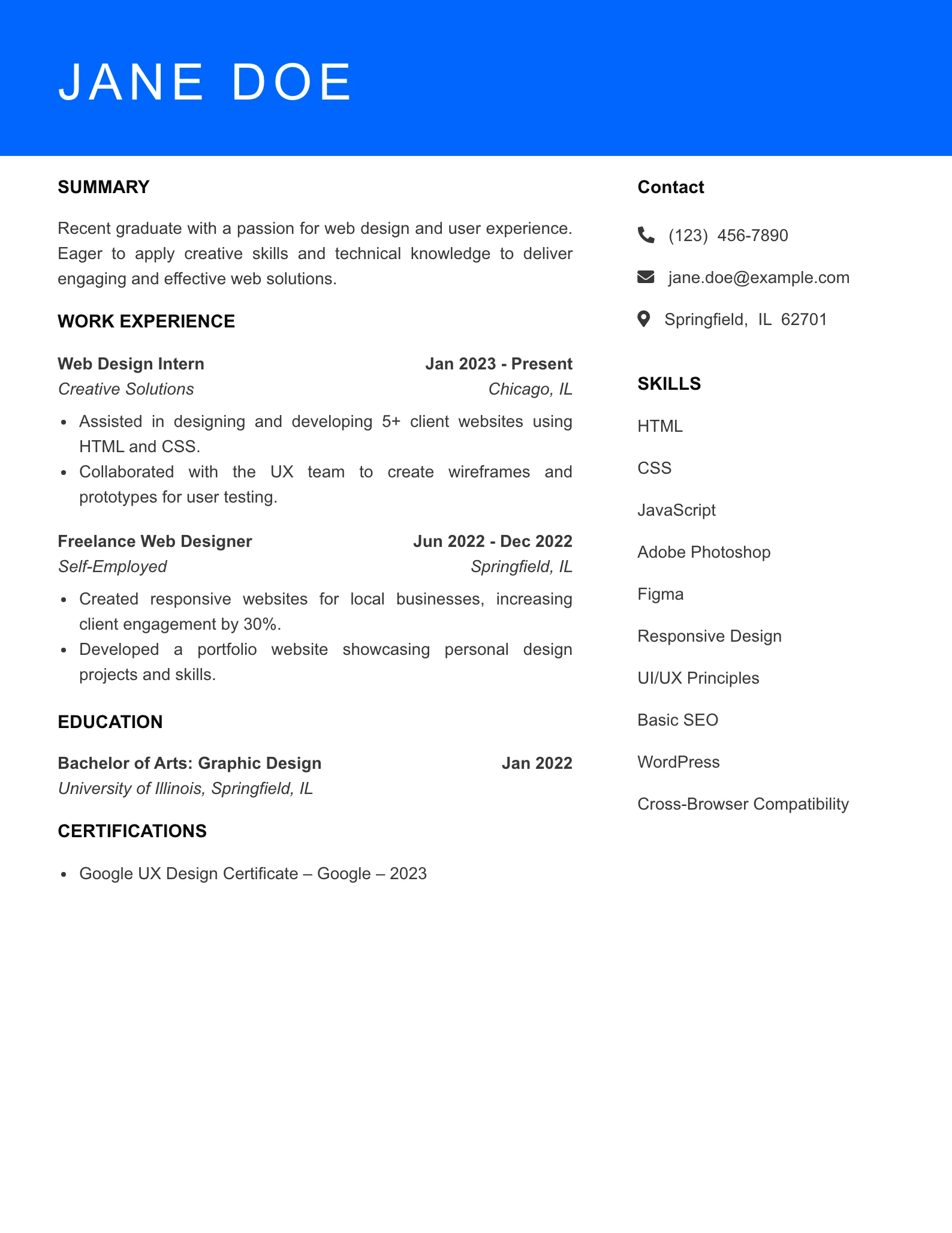
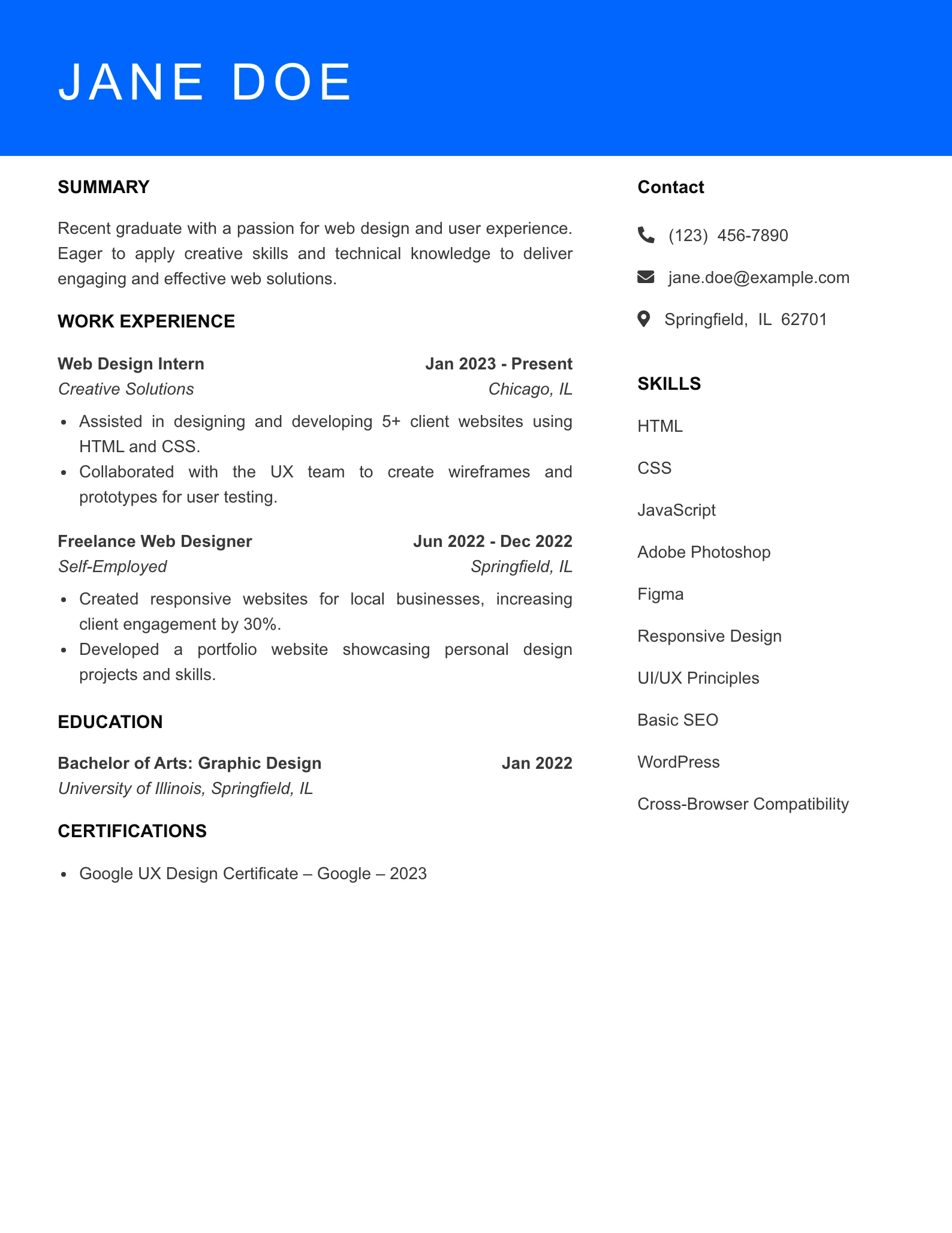
Entry Level Web Designer Resume Example

Why This Resume Works
- The summary provides a clear and concise overview of Jane’s passion for web design and her focus on user-centered design, effectively setting a positive tone for the resume.
- The skills section is relevant and comprehensive, showcasing both technical abilities (HTML, CSS, JavaScript) and design tools (Adobe Photoshop, Figma), which are essential for a web designer role.
- The work history highlights impactful contributions, such as improving website load times by 20%, demonstrating Jane’s ability to deliver measurable results in her roles.
- Jane’s experience as a Junior Web Designer and her internship position indicate a mid-level job fit, aligning well with her educational background and certification, suggesting readiness for more advanced responsibilities.
- The clarity and tone of the resume are professional and focused, with well-structured sections that make it easy for hiring managers to quickly assess her qualifications.
Mid Level Web Designer Resume Example

Why This Resume Works
- The summary clearly defines John as a results-driven web designer, emphasizing relevant experience and project success, which aligns well with the desired job role.
- The skills section highlights essential technical proficiencies, showcasing a strong foundation in modern design tools and methodologies that are critical for a Marketing Manager focused on digital presence.
- The work history demonstrates impactful contributions, such as a measurable increase in user engagement and successful project deliveries, indicating John’s ability to drive results and enhance brand visibility.
- The resume reflects a mid-level professional fit, with over 5 years of relevant experience and a progression in responsibilities, making it suitable for roles that require both creativity and strategic thinking.
- The clarity and tone of the resume are professional and straightforward, effectively conveying expertise while maintaining an engaging narrative that captures attention.
Senior Level Web Designer Resume Example

Why This Resume Works
- The summary clearly articulates Emily’s extensive experience and specific expertise in web design, positioning her as a strong candidate for senior roles in the field.
- The skills section is comprehensive and directly relevant to the job, showcasing both technical abilities and soft skills essential for leadership in design projects.
- Emily’s work history includes impactful achievements that quantify her contributions, such as a 50% increase in conversion rates and a 40% improvement in site traffic, demonstrating her effectiveness in driving business results.
- The resume reflects a strong job fit for a senior-level position, highlighting her leadership experience and ability to mentor others, which is crucial for higher-level roles.
- The overall clarity and professional tone of the resume convey confidence and competence, making it easy for hiring managers to recognize her qualifications at a glance.
How to Craft a Strong Web Designer Resume
Creating a compelling resume is crucial for web designers aiming to stand out in a competitive job market. A well-structured resume not only showcases your technical skills but also reflects your creativity and understanding of design principles. Hiring managers are on the lookout for candidates with a blend of experience, design expertise, problem-solving abilities, and effective communication skills. This guide will help you highlight your strengths effectively, making a lasting impression on potential employers.
1. Summary Statement
A strong summary statement serves as the cornerstone of your resume, providing a snapshot of your qualifications and career objectives. For web designers, this section should convey your experience level, areas of specialization, and relevant soft skills while also highlighting any certifications you hold.
Your summary should maintain a confident, tailored, and result-focused tone. Aim for clarity and conciseness to immediately grab the attention of hiring managers. To create a compelling summary, consider including:
- Your years of experience in web design.
- Key specialties (e.g., UX/UI design, front-end development).
- Soft skills that make you an effective collaborator (e.g., communication, adaptability).
- Relevant certifications (e.g., Adobe Certified Expert).
Creative and detail-oriented web designer with a passion for crafting engaging user experiences. Recently graduated with a Bachelor’s in Graphic Design, skilled in Adobe Creative Suite and HTML/CSS.
Mid-Level:
Results-driven web designer with over 5 years of experience in creating visually stunning and user-friendly websites. Expert in UX/UI design, and proficient in transforming client ideas into effective online solutions.
2. Skills & Qualifications
Identifying the right blend of core and soft skills is vital for a web designer’s resume. Employers look for both technical proficiency and the soft skills necessary to work effectively within a team.
To determine which skills to highlight, thoroughly review job descriptions for the positions you are applying for. Focus on the skills that are most frequently mentioned, ensuring your resume is tailored to meet both the requirements of Applicant Tracking Systems (ATS) and the preferences of hiring managers.
Key skills to consider including:
- Proficiency in design software (e.g., Adobe Creative Suite, Sketch).
- Knowledge of coding languages (e.g., HTML, CSS, JavaScript).
- Familiarity with responsive design and accessibility standards.
- Strong problem-solving and analytical skills.
- Adobe Creative Suite
- HTML
- CSS
- JavaScript
- UX/UI Design
- Responsive Design
- SEO Principles
- Collaboration
Top ATS Keywords for Web Designer
3. Work History
When detailing your work history, focus on impactful contributions and relevant experiences that demonstrate your capabilities as a web designer. Depending on your experience level, this section can showcase various aspects such as project outcomes, client satisfaction, and teamwork.
Use a reverse-chronological format to organize your work history, ensuring the most recent experience appears first. Each position should include quantified bullet points that illustrate your achievements, such as:
- Projects completed within deadlines.
- User engagement metrics improved through design changes.
- Collaboration with cross-functional teams to enhance projects.
Junior Web Designer, Creative Agency, San Francisco, CA, Jan 2023 – Present
– Collaborated with senior designers to develop user-friendly websites for clients.
– Assisted in the creation of responsive designs that improved user engagement by 30%.
Mid-Level:
Web Designer, Digital Solutions Inc., Austin, TX, Mar 2018 – Dec 2022
– Led design projects from concept to completion, increasing client satisfaction scores by 25%.
– Developed custom web applications, resulting in a 40% reduction in load time.
4. Education
A solid educational background is essential for web designers, often including degrees in fields such as Graphic Design, Web Development, or Computer Science. Additionally, relevant certifications can bolster your qualifications.
When formatting your education section, ensure you include:
- The degree earned.
- The name of the institution.
- Location (city and state).
- Graduation year.
This format allows hiring managers to quickly identify your educational credentials and relevance to the role.
Degree, School Name, City, State, Graduation Year
Example:
BA in Graphic Design, University of California, Los Angeles, CA, 2021
5. Additional Sections
In addition to the core sections of your resume, consider adding optional sections that can further highlight your qualifications. These might include Certifications, Languages, Awards, and notable Projects.
Certifications are particularly important in the web design field. Here are a couple of examples of how to format them:
- Certified Web Designer (CWD) – Web Design Certification Board – 2023
- Google UX Design Professional Certificate – Coursera – 2022
Adding such sections can distinguish you from other candidates and reinforce your commitment to professional development.
- Adobe Certified Expert (ACE) – Adobe – 2022
- Google UX Design Certificate – Coursera – 2023
6. Do’s and Don’ts
To ensure your web designer resume makes a strong impact, adhere to the following do’s and don’ts:
Do:
- Tailor your resume for each application, emphasizing relevant experience and skills.
- Highlight the impact of your work with metrics and specific outcomes.
- Use industry-specific terms to showcase your knowledge and expertise.
Don’t:
- Rely on generic statements or clichés that don’t add value.
- Overlook the importance of soft skills in your descriptions.
- Overuse buzzwords without providing context or examples.
For those looking to enhance their job applications with professional layouts, consider exploring resume templates free that can provide you with a polished appearance. These templates are designed to help you make a great first impression with potential employers.
When seeking specific styles that align with your creative skill set, the resume templates word section offers a variety of options tailored to meet different design preferences.
If you prefer a more collaborative approach to document creation, check out the diverse options in the Google docs resume template that can streamline your design process while ensuring ease of access and sharing.
Lastly, for inspiration on how to structure your application effectively, don’t miss out on viewing an impressive ux resume that highlights user experience roles, demonstrating how to combine design with functionality seamlessly.
Creative professionals, such as graphic designers, can find useful examples by referencing this graphic design resume to showcase their portfolios in a way that stands out and captures attention.
Text Resume Samples
Jane Doe
Level: Entry-Level
Location: Springfield, IL 62701
Phone: (123) 456-7890
Email: jane.doe@example.com
Professional Summary
Enthusiastic and creative web designer with a passion for user-centered design. Skilled in delivering visually appealing and functional websites. Eager to contribute to a dynamic team and grow in the field of web design.
Skills
- HTML
- CSS
- JavaScript
- Adobe Photoshop
- Figma
- Responsive Design
- User Experience (UX)
- SEO Basics
- Version Control (Git)
- Problem Solving
Education
Bachelor of Arts in Web Design, Springfield University, Springfield, IL, 2021
Work Experience
Junior Web Designer – Tech Solutions
Springfield, IL | Jan 2022 – Present
- Collaborated with senior designers to create user-friendly website layouts for various clients.
- Assisted in the development and maintenance of websites, improving load times by 20%.
Web Design Intern – Creative Agency
Springfield, IL | Jun 2021 – Dec 2021
- Designed mockups using Figma and contributed to front-end development.
- Participated in client meetings to gather requirements and feedback.
References
Provided upon request
Certifications
- Adobe Certified Associate in Visual Design – Adobe – 2021