In the rapidly evolving world of design, having a compelling UI Designer resume is essential for making a lasting impression on potential employers. Our collection of resume examples for UI Designer roles showcases the best practices and innovative formats that can elevate your application. Whether you’re just starting out or looking to advance your career, these examples will guide you in highlighting your unique skills and experiences to secure that coveted position.
UI Designer Resume Examples – Free Download




UI Designer Resume Examples
Entry Level UI Designer Resume Example

Why This Resume Works
- The summary provides a clear and concise overview of Jane’s focus on UI design, emphasizing her detail-oriented approach and proficiency in relevant tools, which aligns well with the role of a UI Designer.
- The skills section includes both technical and soft skills that are crucial for a UI Designer, showcasing a well-rounded competency that can appeal to potential employers looking for a versatile candidate.
- The work history highlights impactful contributions, such as improving user experience by 20% and achieving 100% client satisfaction, demonstrating Jane’s effectiveness and success in her roles.
- The experience listed is appropriate for an entry-level position, with internships and freelance work that indicate practical application of skills and a proactive approach to gaining experience in the field.
- The clarity and tone of the resume are professional and straightforward, making it easy for hiring managers to quickly understand Jane’s qualifications and the value she can bring to their team.
Mid Level UI Designer Resume Example

Why This Resume Works
- The summary clearly outlines John Smith’s dual strengths in creativity and analytics, establishing him as a well-rounded candidate for UI design roles and setting the right tone for the rest of the resume.
- Relevant skills are prominently listed and include both design tools and methodologies, showcasing a strong foundation in the necessary technical and collaborative skills essential for a marketing-related position.
- The work history demonstrates impactful contributions, such as quantifiable results in user retention and conversion rates, which effectively highlight John’s ability to drive business results through design.
- The progression from Junior UI Designer to UI Designer indicates a mid-level experience that aligns well with the expected qualifications for a Marketing Manager role, suggesting readiness for increased responsibilities.
- The clarity and tone of the resume are professional and focused, making it easy for hiring managers to quickly assess qualifications and achievements without unnecessary jargon.
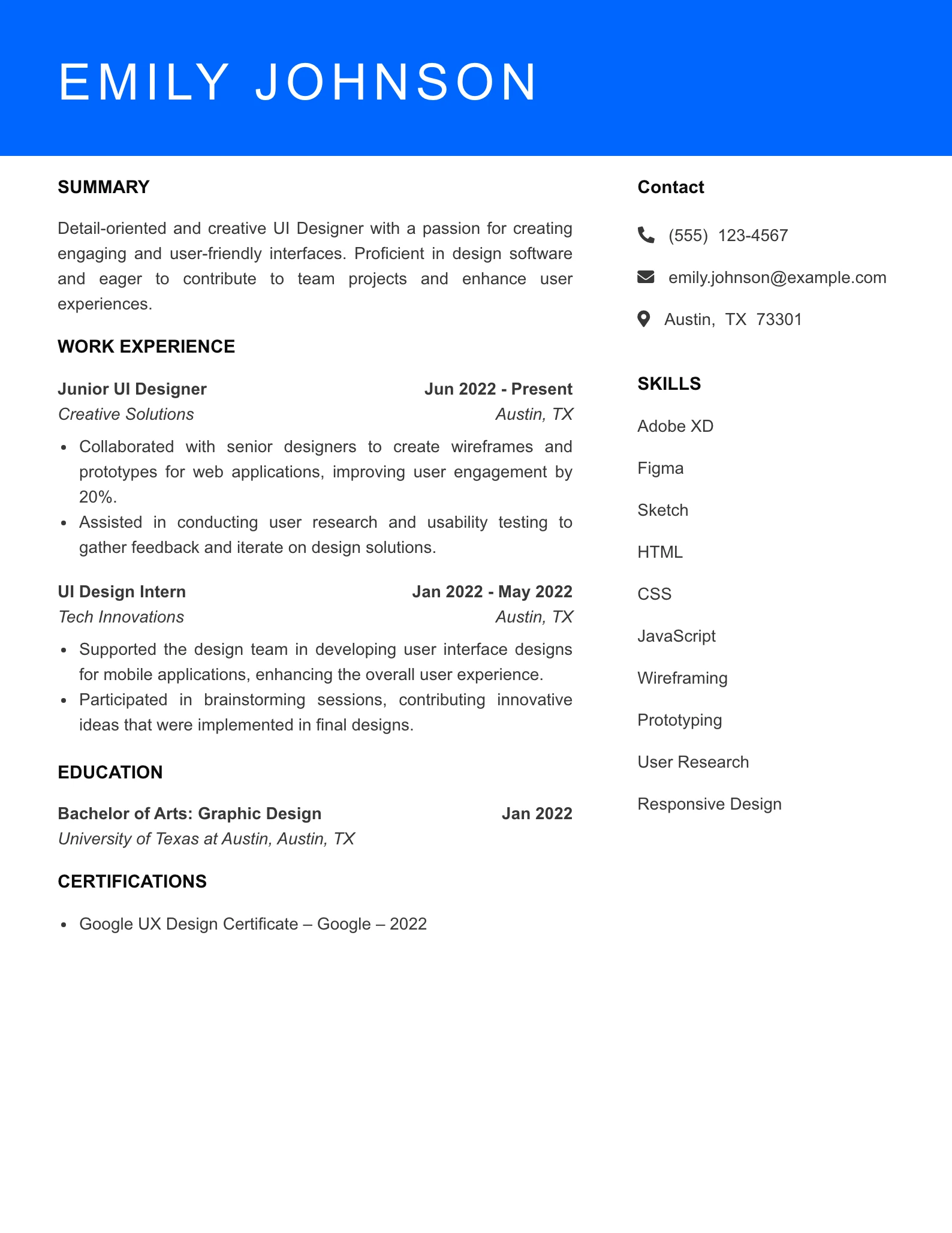
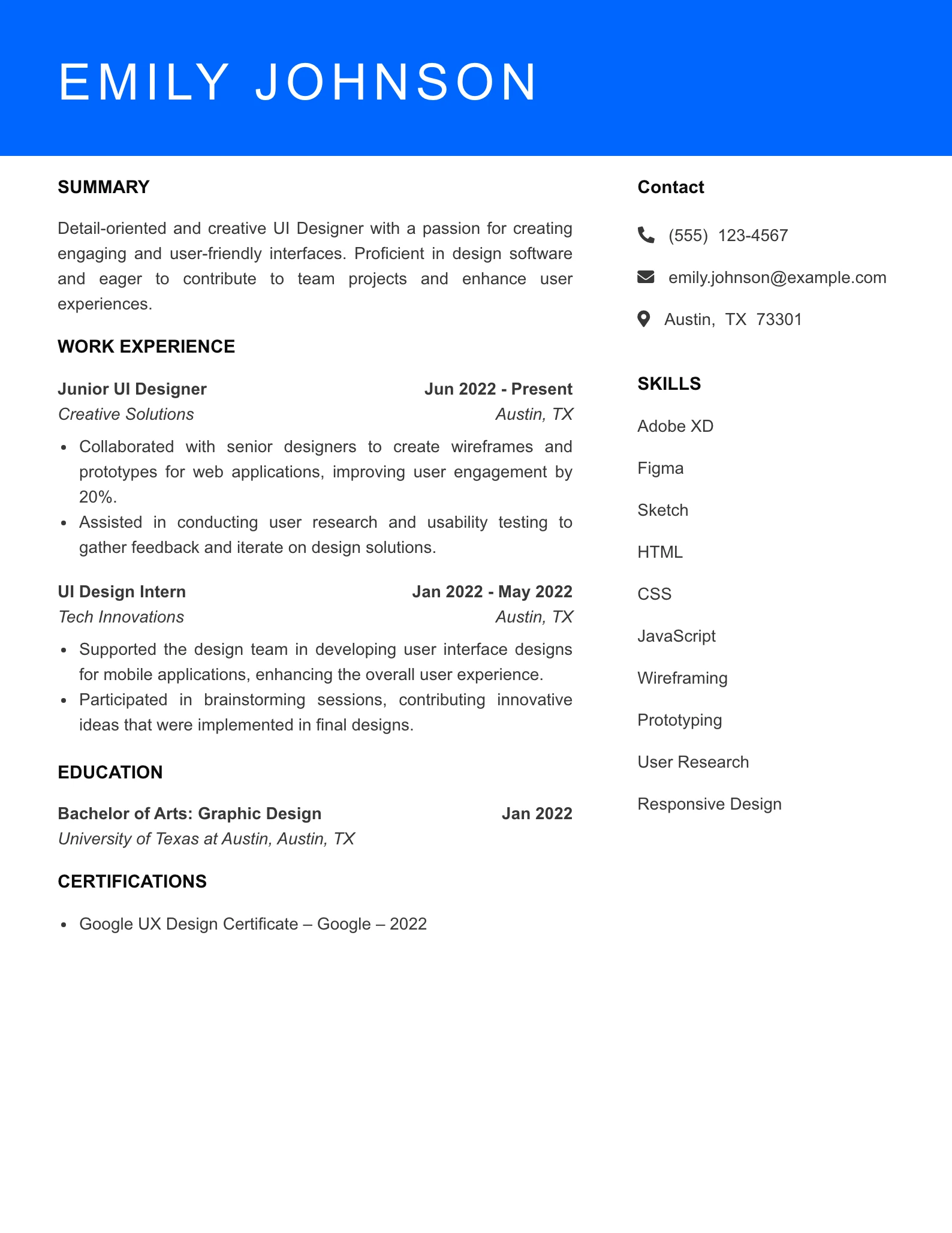
Senior Level UI Designer Resume Example

Why This Resume Works
- The summary is clear and concise, effectively highlighting Emily’s extensive experience and leadership skills in UI design, making it immediately relevant for hiring managers.
- The skills section showcases a strong mix of technical and soft skills, ensuring that Emily is well-rounded and capable of contributing to both design and team dynamics.
- The work history includes impactful achievements with quantifiable results, demonstrating her ability to drive user engagement and revenue growth, which is essential for a senior-level role.
- The job fit is clearly established as a senior position, supported by her substantial experience and leadership roles that align with the expectations of a Senior UI Designer.
- The clarity and professional tone of the resume convey confidence and expertise, making it compelling and easy to read for potential employers.
How to Craft a Strong UI Designer Resume
Creating a compelling resume is crucial for a UI Designer aiming to stand out in a competitive job market. A well-crafted resume not only highlights your technical skills but also showcases your creativity and design sensibility, which are essential in this role. Hiring managers typically look for a blend of practical experience, design expertise, and effective communication skills. This guide will help you structure your resume to effectively highlight your strengths and make a lasting impression.
1. Summary Statement
A strong summary statement sets the tone for your entire resume, providing a snapshot of your professional identity. For UI Designers, this is your chance to articulate your experience level, specialization, and the unique attributes that make you a great fit for the role.
What to Include:
- Experience Level: Indicate if you are entry-level, mid-level, or senior.
- Specialization: Mention areas of expertise such as mobile design, web applications, or user research.
- Soft Skills: Highlight skills like collaboration, problem-solving, and communication.
- Certifications: Include any relevant certifications that showcase your commitment to your craft.
Tone:
Your summary should be confident, tailored to the job you’re targeting, and result-focused, conveying your value succinctly.
Enthusiastic and detail-oriented UI Designer with a recent degree in Graphic Design. Skilled in creating user-centered designs that enhance user experience and engagement.
Mid-Level:
Innovative UI Designer with over 5 years of experience in designing intuitive and visually appealing interfaces. Proven track record of improving user satisfaction through data-driven design solutions.
2. Skills & Qualifications
In a competitive landscape, highlighting the right skills is essential for a UI Designer. This section should include both core technical skills and essential soft skills that reflect your capabilities.
Core Skills to Highlight:
- Proficiency in design tools (e.g., Sketch, Figma, Adobe XD)
- Understanding user experience principles
- Strong visual design skills
- Knowledge of HTML/CSS
Soft Skills:
- Effective communication
- Team collaboration
- Critical thinking
- Adaptability
Tips for Selecting Skills:
To pinpoint the right skills, review job descriptions closely and identify keywords that align with your experience. Ensure that your skills match both the applicant tracking system (ATS) criteria and the needs of potential employers.
- Proficiency in Figma
- User experience design
- Responsive design principles
- Wireframing and prototyping
- Collaboration with developers
- User research methodologies
- Visual design proficiency
- HTML/CSS knowledge
Top ATS Keywords for UI Designer
3. Work History
Your work history should reflect not only your experience but also the impact you’ve made in previous roles. Focus on quantifiable metrics and specific responsibilities that highlight your contributions as a UI Designer.
Formatting Tips:
- Use a reverse-chronological format to present your most recent experience first.
- Utilize bullet points for clarity, starting each point with action verbs.
- Quantify your achievements where possible, demonstrating the impact of your work.
Junior UI Designer, ABC Tech, San Francisco, CA, June 2023 – Present
– Assisted in the design of mobile app interfaces, enhancing user engagement by 20%
– Collaborated with UX researchers to conduct usability tests and implemented feedback for improvements.
Mid-Level:
UI Designer, XYZ Solutions, New York, NY, Jan 2019 – May 2023
– Led design initiatives for web applications, resulting in a 30% increase in user satisfaction scores
– Developed high-fidelity prototypes to streamline the development process, reducing delivery time by 15%.
4. Education
While formal education can vary among UI Designers, relevant degrees and certifications can enhance your resume. It’s essential to present your educational background clearly and professionally.
Common Degrees:
- Bachelor’s in Graphic Design, Interactive Design, or a related field.
Formatting:
List your degrees in reverse chronological order, including the degree earned, institution name, location, and graduation year.
Degree, School Name, City, State, Graduation Year
Example:
BA in Graphic Design, University of California, Los Angeles, CA, 2022
5. Additional Sections
Adding optional sections can set your resume apart. Consider including certifications, languages spoken, or awards that reinforce your qualifications.
Recommended Certifications:
- UX Design Certification – Institution Name – Year
- Certified Usability Analyst (CUA) – Institution Name – Year
Formatting:
For each certification, include the name, issuing organization, and date earned.
- UX Design Certification – Nielsen Norman Group – 2023
- Certified Usability Analyst (CUA) – Human Factors International – 2022
6. Do’s and Don’ts
To ensure your UI Designer resume makes a strong impression, follow these practical tips:
Do:
- Tailor your resume for ATS by using relevant keywords from job postings.
- Showcase your impact with quantifiable results.
- Use industry-specific terms to resonate with hiring managers.
Don’t:
- Avoid generic statements that don’t reflect your unique experiences.
- Don’t neglect soft skills, as they are crucial in collaborative environments.
- Refrain from overusing buzzwords; focus on clear, concise language.
For more resources on how to enhance your resume, check out our collection of resume templates. If you’re looking for specific formats, our resume templates word will provide you with the options you need to create a standout document. Additionally, if you prefer using Google Docs, our Google docs resume template is a great choice to start from.
Text Resume Samples
Jane Doe
Level: Entry-Level
Location: Austin, TX 73301
Phone: (123) 456-7890
Email: jane.doe@example.com
Professional Summary
Detail-oriented UI Designer with a passion for creating user-friendly designs. Proficient in Adobe Creative Suite and Figma, with a strong foundation in user-centered design principles.
Skills
- Adobe XD
- Figma
- Sketch
- HTML/CSS
- Wireframing
- Prototyping
- User Research
- Responsive Design
- Collaboration
- Time Management
Education
Bachelor of Fine Arts in Graphic Design, University of Texas, Austin, TX, 2021
Work Experience
UI Design Intern – Tech Innovations
Austin, TX | Jun 2022 – Aug 2022
- Assisted in designing wireframes and prototypes for mobile applications, improving user experience by 20%.
- Conducted user testing and gathered feedback to refine layout and design elements.
Freelance UI Designer – Self-Employed
Austin, TX | Sep 2021 – May 2022
- Created user interface designs for 5 small business websites, enhancing user engagement.
- Collaborated with clients to understand their vision, resulting in 100% client satisfaction.
References
Provided upon request